Installing Josefin

Subscribe to Our Newsletter
Receive our latest news, updates & special offers – straight to your inbox.
THANK YOU FOR PURCHASING JOSEFIN THEME!
Thanks for purchasing Josefin Theme, a premium multi-purpose Elegant Child Theme designed and developed in partnership with Artillery Media.
In this page you will find step-by-step instructions explaining how to install your new child theme as well as import the Josefin customizations and features.
Josefin was built specifically for use with Divi by Elegant Themes. In order to install this child theme, you must first purchase a membership to Elegant Themes and download the Divi theme package. If you’ve not yet purchased a membership, visit http://elegantthemes.com.
INSTALLING THE THEME:
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme and activate it.
Just like you installed the Divi parent theme, install & activate the Josefin-Theme.zip child theme located in your Josefin download package.
INSTALLING THE PLUGINS:
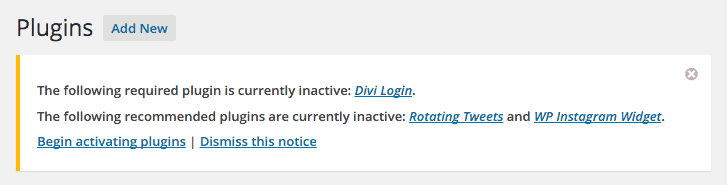
Once you activate Josefin, you should see a notification at the top of your screen prompting you to install 1 required plugin: Divi Login and 2 recommended plugins: Rotating Tweets and WP Instagram Widget. Simply click the “Begin installing plugins” link to get started.

On the next screen, install & activate the necessary plugins. Once all of your plugins have been installed and activated, you’re good to go!
Migrating & Importing
Theme Settings
JOSEFIN THEME SETTINGS:
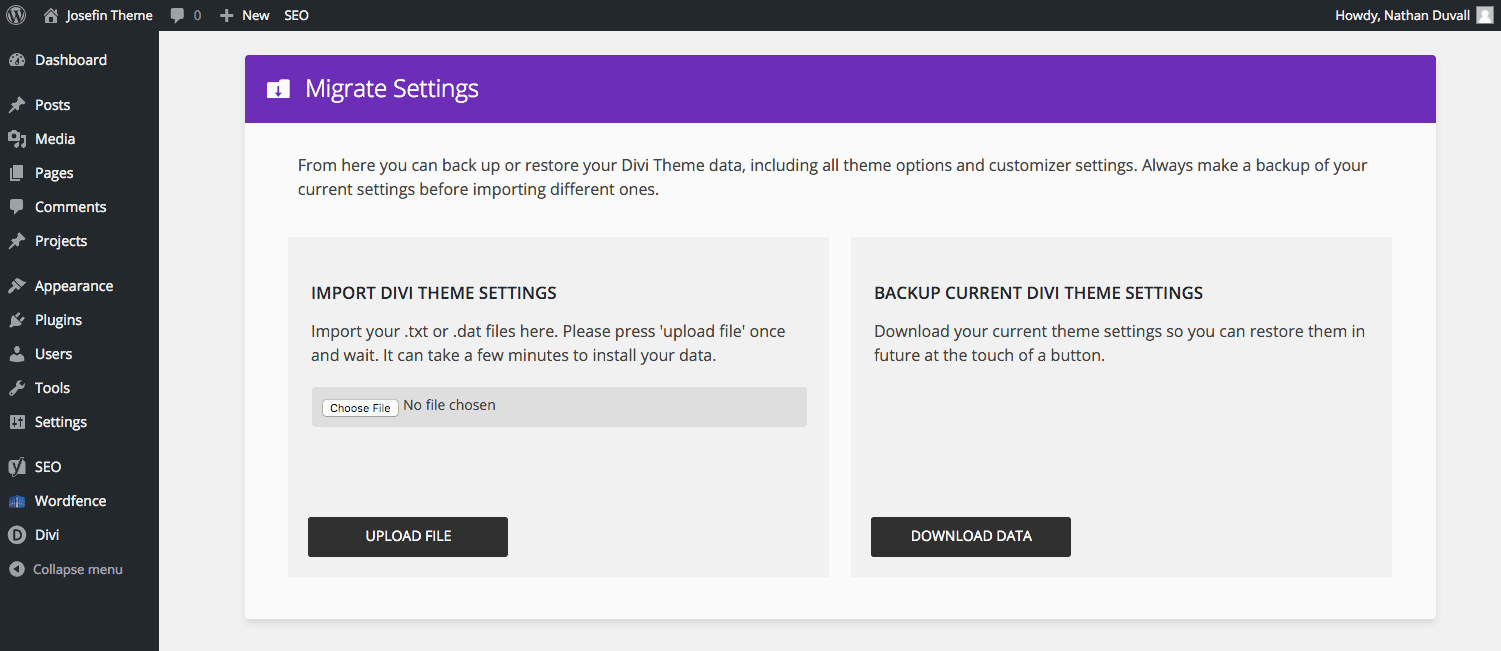
If you would like to match the look of the Josefin demo, you’ll need to import the Josefin Divi settings. Go to the Divi Menu > Migrate Settings. Click ‘choose file’ and locate the Josefin-Settings-Backup.txt located in your Import file.
Click Upload File to import all of the Josefin colors and design settings. You’ll get a confirmation message once it’s loaded successfully.

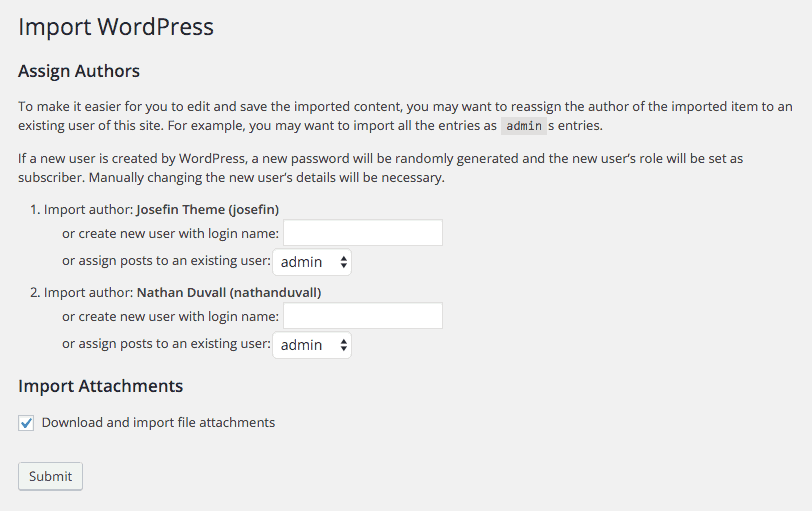
Next, go to Tools > Import > Choose WordPress > Choose the Josefin-Content.xml file from your download package. Click the Upload File and Import button. On the following screen, select your user account from the drop-down list and be sure to check the Download and import file attachments checkbox to import all sample images & content. Click the Submit button to complete the import. Please note: this process may take several minutes to complete, depending on your hosting provider.

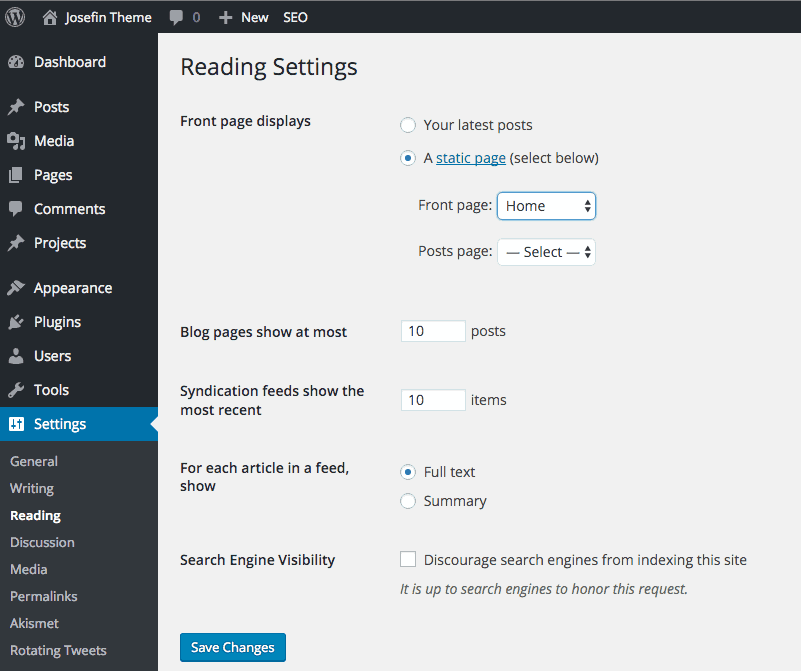
Next, head to Settings > Reading and set Home as your static Front page.

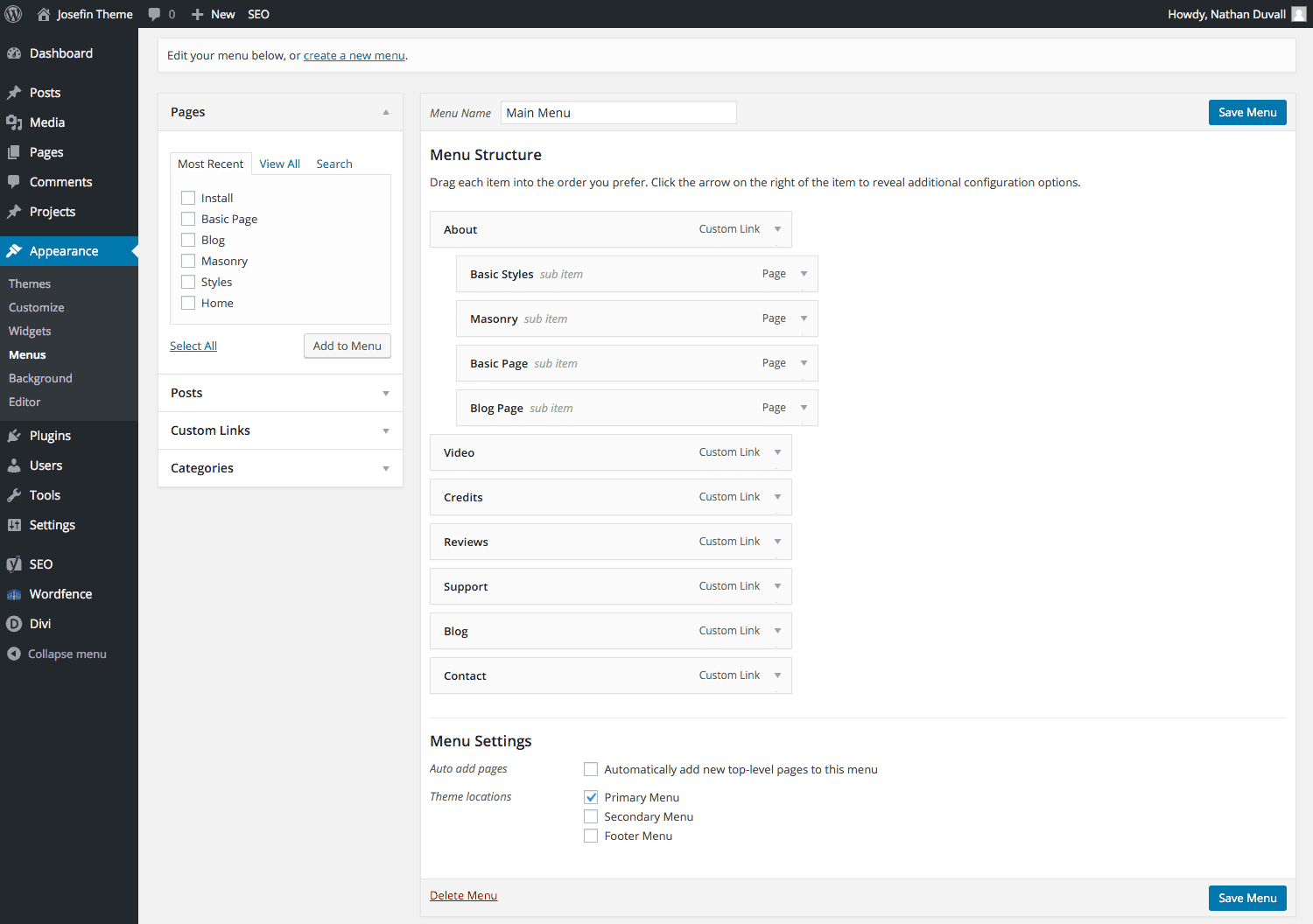
And last, but not least, go to Appearance > Menus and select the checkbox to make the Main Menu your Primary menu.

Setting Up the Twitter & Instagram Feeds:
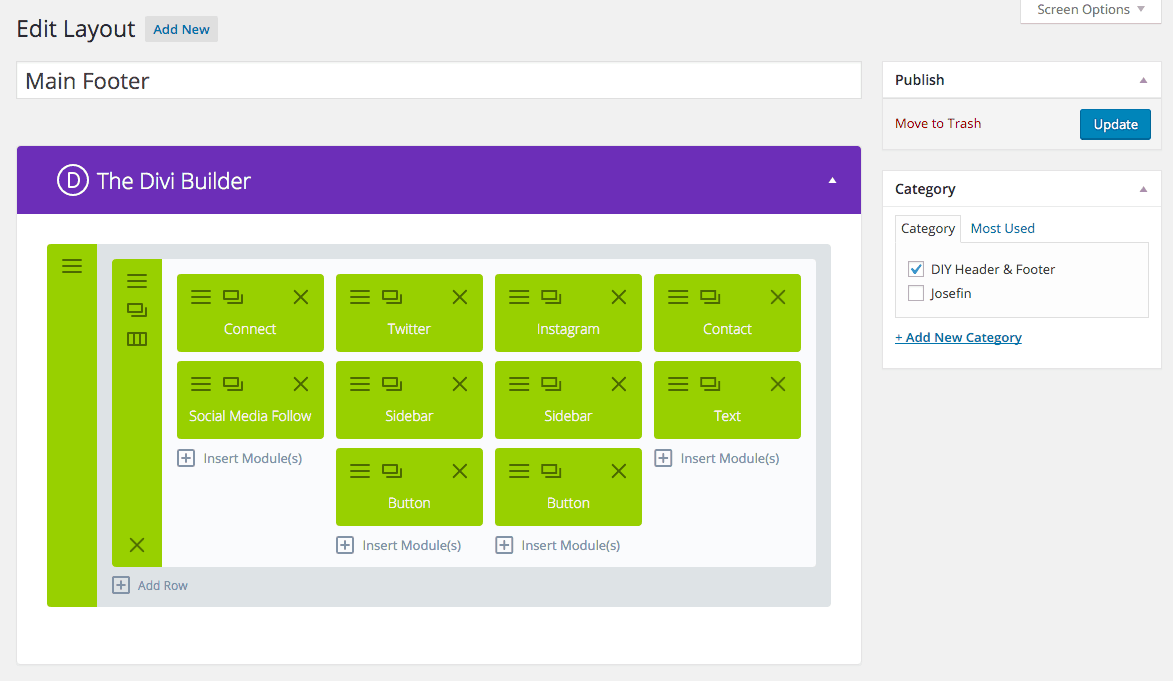
If you’d like to replicate the look & functionality of the Josefin demo, you’ll need to do a little bit of setup to add the Twitter & Instagram feeds to your footer. If you installed the plugins in the steps mentioned above, you’re already halfway there. There’s just 2 more steps and you’re good to go.
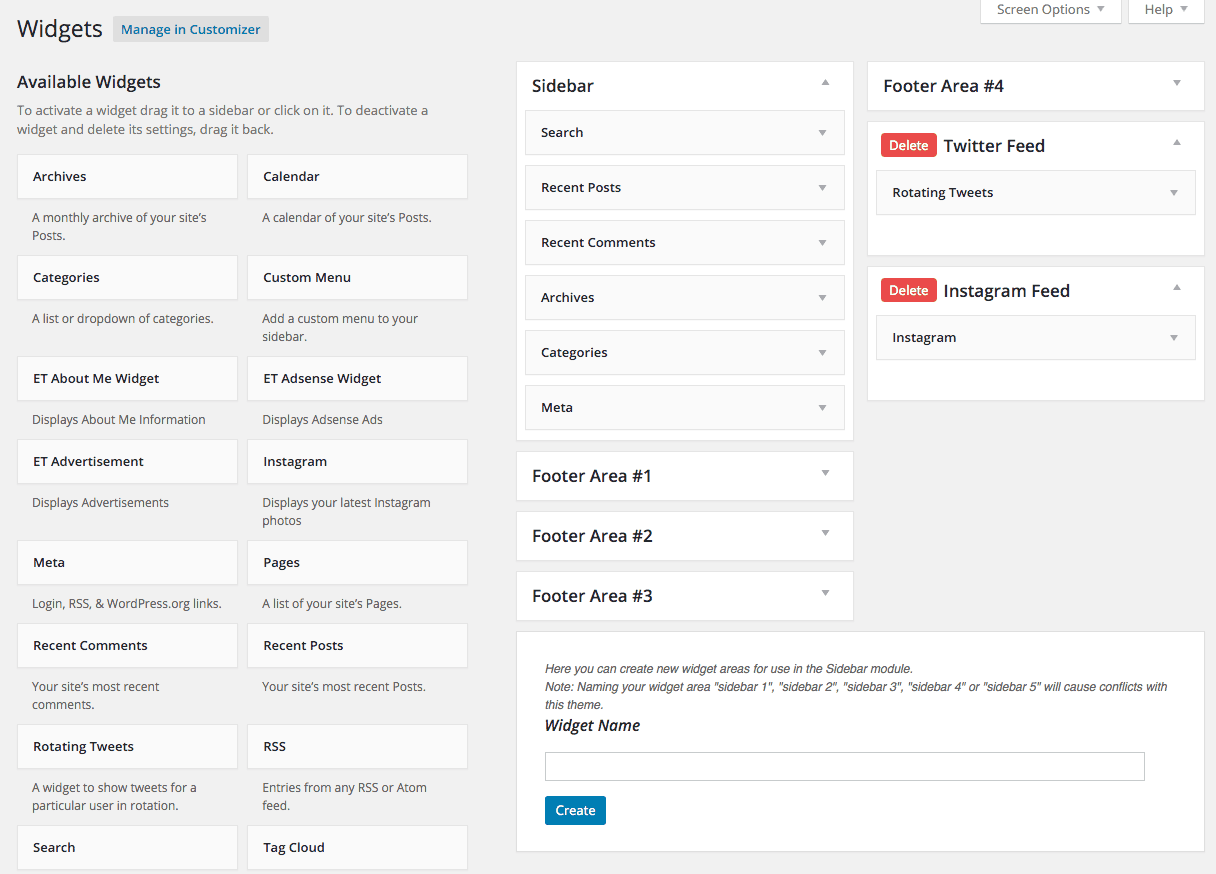
- Open up Appearance > Widgets and create 2 new widget areas: one for the Twitter Feed and another for the Instagram Feed. You’ll need to save the page and refresh to see your newly created widget areas. Now drag and drop Rotating Tweets in to the Twitter Feed area and Instagram into its area. You can open up these widgets to enter your username and adjust the feed displays accordingly.
- To setup the Twitter widget there is one last step remaining, due to Twitter’s API rules. Go to Settings > Rotating Tweets and follow the instructions on screen to obtain your API credentials. Once you’re done, hit Save Changes and you’re good to go!

SOMETHING LOOK A LITTLE FUNKY?
MAYBE YOU MISSED A STEP.
Here’s a video walkthrough to show you step-by-step how to install Josefin from start to finish.
Setting Up The Twitter/Instagram Widgets
Setting Up Split Sections
Implementing the Josefin Animations
Switching between light/dark toggles & contact forms
Add-ons
These add-ons are extra features you can add to your Josefin site. These add-ons are not fully supported…implement at your own risk. Be sure to save your custom CSS in the Theme Options before making these changes. You can save the CSS code in a text file on your machine.
Creating a Features Grid
Add a White Border Around the Viewport
Implement Worth The Read Plugin
Need Help?
We’ve Got Your Back
Have Divi Questions?
For assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Login to your account at http://elegantthemes.com and click “Support”.
Questions About Josefin?
For questions or support regarding Josefin, click here. We can help you with basic questions related to installing your child theme or provide premium support or advanced customization for an additional fee. Be sure to sign up for our newsletter to receive notifications of Josefin updates or other premium child themes and add-ons coming soon!
Plugins Used in Josefin:
The following plugins are used (or recommended for use) in the Josefin Theme:
- Rotating Tweets by Martin Tod
- WP Instagram Widget by Scott Evans
- Divi Login by Divi.space
- Page Builder Everywhere by Divi.space
- Migrate Divi Theme Settings by Divi.space
Terms & Conditions:
All designs are the intellectual property of Elegant Child Themes and may not be sold, redistributed or given away. We ask that you respect the hard work we’ve put into this custom design and not send this file to others. Due to the nature of this product, refunds are not available. If you have additional questions, please visit us at http://elegantchildthemes.com.
Basic support is available free of charge to help with installation of your theme and replicating the theme demo. However, we simply cannot support everyone’s customizations of the Josefin Theme. If you are new to the Divi Framework or have general questions related to customizing your child theme, we recommend joining one of the many Facebook groups available, specifically tailored for help & support with Divi.
Disclaimer: Josefin is a child theme created by Elegant Child Themes in partnership with Artillery Media. Josefin is not a licensed product of Elegant Themes and Elegant Child Themes is not affiliated with or sponsored by Elegant Themes.
FAQ's
Questions & Answers
WHY DO I GET ERRORS WHEN I TRY TO UPLOAD THE THEME?
“The theme is missing the style.css stylesheet.”
If you’re getting this error or anything similar, it’s probably because you’re trying to upload the main .zip file that you purchased and downloaded. You first need to unzip the main download package to see the Josefin Child Theme .zip file. This is what you need to upload.
WHY AM I GETTING ERRORS WHEN I TRY TO UPLOAD THE DIVI LIBRARY?
“Failed to Import: Invalid post type et_pb_layout”
If you’re getting this error, it’s likely because you do not have the latest version of the Divi theme installed on your site. Certain post types were introduced in Divi 2.4 that were not previously available. In order to upload the Josefin sample content & styles, you must first update Divi to the latest version.
How Do I Change The Footer Text?
How do I change my fonts? Can I use something other than Josefin?
We’ve setup Josefin as the default font… well, because the theme is called Josefin, lol. But we realize you may want to use your own fonts as well. If you do, here’s how you remove Josefin as the default font. Just go into Appearance > Editor > style.css. Just search for ”font-family” and remove the ”!important” piece from the css. Save your page and you’re good to go!
Now, just select whatever font you want to use from the Divi Module options or within the Divi Theme Customizer settings.
If you want a shortcut, here’s a file that you can download, open, copy & paste to replace the contents of your css. 😉
How do I change the background image on the login screen?
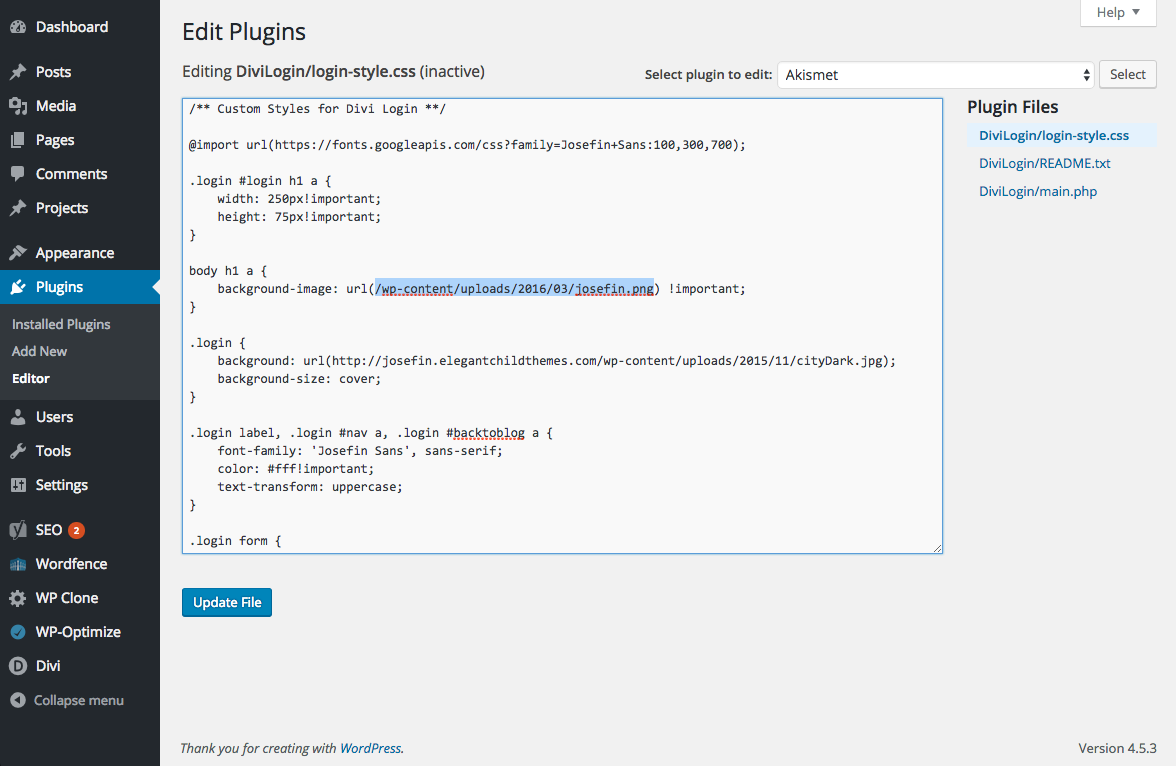
We’ve natively integrated the Divi Login by Divi.space inside the Josefin theme to bring you complete control over the look and feel of your login screen. To replace the background image or to completely style your login page, just login and go to Plugins > Editor > Select Divi Login from the plugin drop down list > Select login-styles.css > look for the .login class. Just replace the background URL with your own image and hit “Update File”.
How do I update the logo on the login screen?
We’ve natively integrated the Divi Login by Divi.space inside the Josefin theme to bring you complete control over the look and feel of your login screen. To replace the logo on the login screen, just go to Plugins > Editor > select Divi Login from the dropdown list and hit Select. Click login-styles.css and update the url to your own where you see body h1 a.

Contact Us
We believe beauty is more than skin deep… or in our case “pixel deep”, if you will. At Elegant Child Themes, we aim to build themes that aren’t just beautiful, but functional and built specifically with the user experience in mind.
Did you know you that our themes come with unlimited usage? Pay once and use it on as many sites as you like. How’s that for a time & money saver? Perhaps best of all, our themes include prompt and courteous support. Need help? We’ve got your back.